Ali Sami Farooq says that how developers approach new web applications has changed by Next.Js. For many years, dynamic sites would use variations of server-side rendering (SSR) and client-side rendering (CSR) for dynamic data in their applications. SSR performed well as developers were able to generate HTML before actually passing it onto the browser which was easily crawl-able by search engines. CSR was also amazing as it helped in reducing the initial payload time and bandwidth usage by lazy loading elements.
Static pages are faster than pages that are rendered when a request actually comes in. However, if your data changes continuously, static pages could be a hassle to update. Updating your site every-time a blogger writes a new blog for your website could be a painful process. However, Next.js solved this issue with incremental static regeneration.
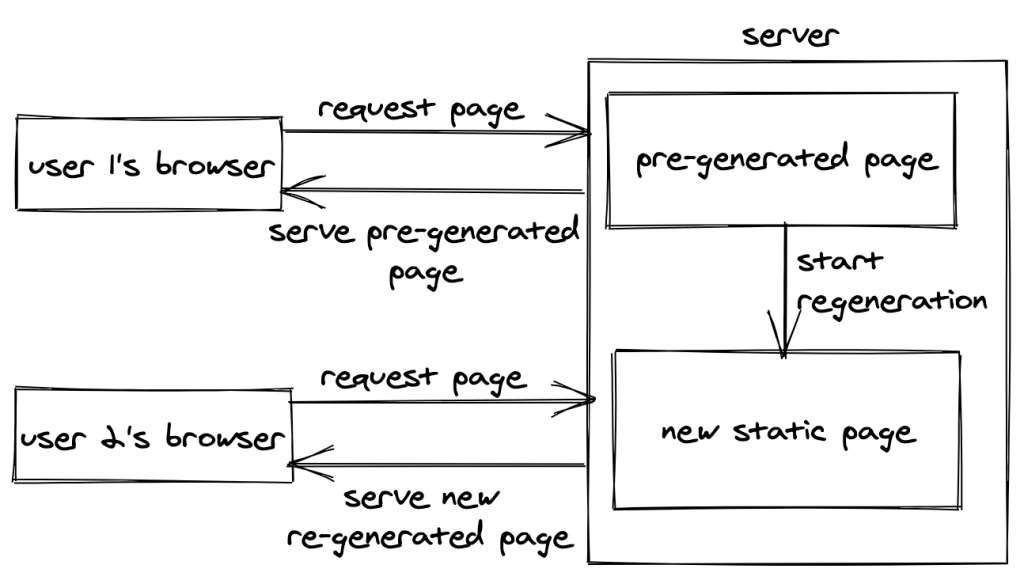
With incremental static regeneration, all your pages are pre-rendered at build time and a static package is generated. That’s not all though. Incremental static regeneration keeps track of any changes in data that might be occurring in your backend (CMS / API / any data source). As the data changes, incremental static regeneration triggers a re-build for that specific page and continues to serve the existing static page. Once the rebuild is complete, the freshly generated page is served to the users!
This technique helps lower your server costs as you could use static storage like AWS S3 or Google Cloud Storage to serve your application.
When to use incremental static regeneration?
This technique works exceptionally well when you need to serve the same data to all users of the application e.g. a blog, a landing page, pricing pages, etc. where the data might change but changes consistently for all users. It beats the load times of plain React applications and server-side rendering applications (IF implemented correctly)!
However, in most real-world applications, you would probably be using static regeneration, client-side rendering, and server-side rendering in combination. Despite the countless benefits of incremental static regeneration, it is not a replacement for CSR and SSR and there are countless use-cases where you want to use those or use the three techniques in a combination.